Debugging Mocha Tests Written in TypeScript with Visual Studio Code
Visual Studio Code is an excellent editor for JavaScript/TypeScript development. One of the great things about it is how easily it integrates with other tools. Let’s see how to integrate it with Mocha and debug tests written in TypeScript:
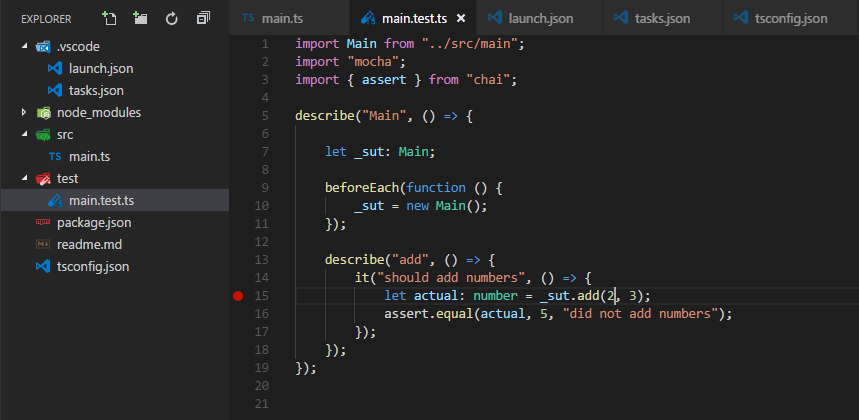
Folder Structure
Here is my folder structure. The code I want to test is in src/main.ts and my tests are in test/main.test.ts. The code is available at https://github.com/saravanaj/vscode-mocha-ts-config

Configuration
Add a configuration to debug Mocha tests in .vscode/launch.json:
1 | { |
Note that the preLaunchTask property is set to the TypeScript compilation task I have defined in .vscode/tasks.json. This will compile all your *.ts files before running the tests. You can modify the args property to run a specific test file that you are debugging. Currently it executes all test files inside test directory.
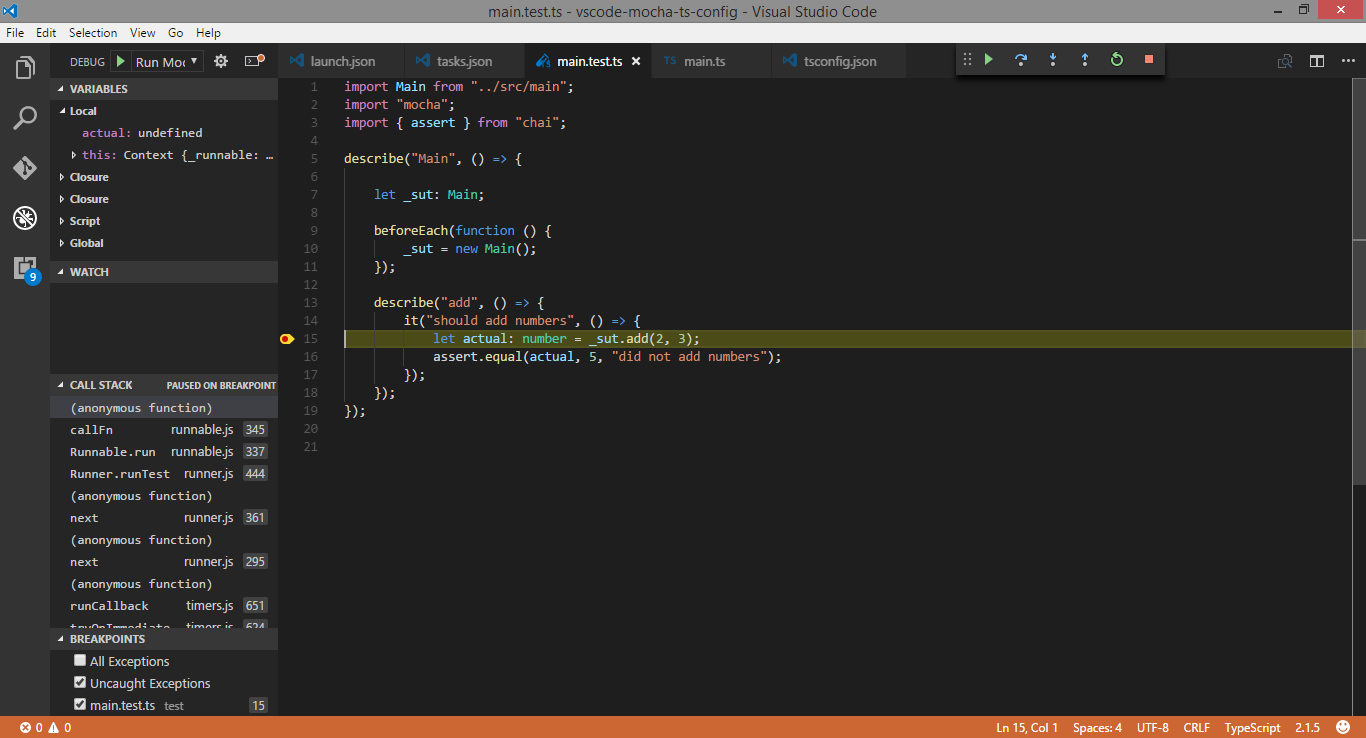
And that is it. Add some breakpoints in your *.test.ts file and select Run Mocha from the debug dropdown: