MobaXterm-like Keyword Highlighting in Linux Terminal
One of the features that almost all terminal emulators on Linux lack is regex-based keyword highlighting.
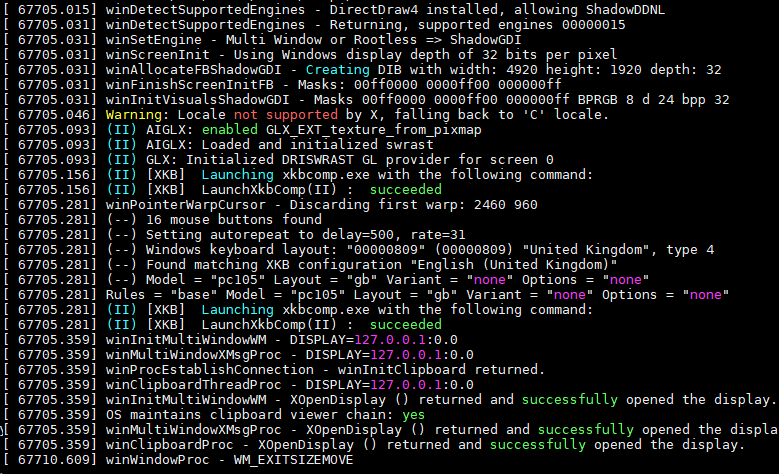
For example MobaXterm on Windows highlights SSH session outputs automatically. It highlights IP addresses, common keywords like ‘error’, ‘success’, ‘failed’, etc. iTerm2 on macOS has had it for years.
Keyword highlighting in MobaXterm:

Gnome terminal has a feature request open for a long time, but no progress so far. There are many great colorizers like grc or ccat, but none of them work with interactive programs like SSH.
What worked for me is ChromaTerm. You can wrap ssh with ChromaTerm and it will automatically colorize your SSH session:
1 | ssh() { /usr/bin/ssh "$@" | ct; } |
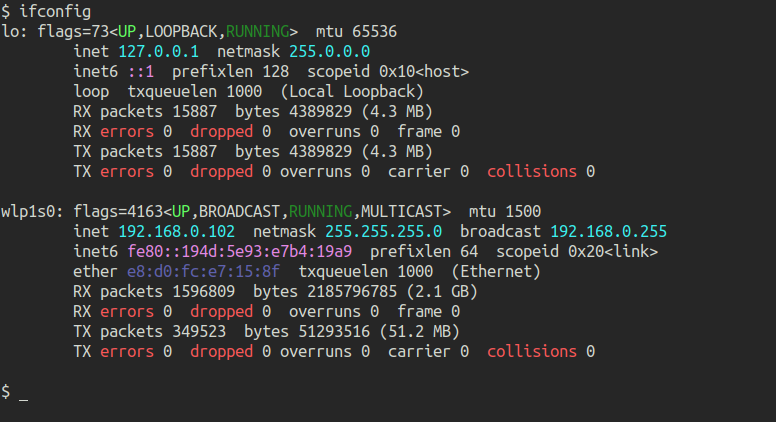
Here’s ifconfig from an SSH session colorized with ChromaTerm:

Out of the box ChromaTerm highlights IP addresses and common words. You can use your own keywords and regex to highlight.
Just create a configuration file at ~/.chromaterm.yml with your own highlight rules:
1 | rules: |
If you are a network engineer and work with a lot of devices, the netcli-highlight repo has a lot of custom ChromaTerm rules for Cisco/Arista/Juniper devices!